这篇文章的文字水平一般。之所以要写这篇文章,一方面是为了记录自己的开发历程,另一方面是为了少部分同频的伙伴给予引导。也是为了完成每个月博客文章的 KPI。
前提:
- 走完 react toturial,最好能够掌握 useState。
- 了解 Javascript 语法,懂得 CSS / HTML
近期我用了 nextjs 开发了一个项目。nextjs 是一个可以全栈开发,也可以只开发前端的框架。我的开发内容只包括前端。nextjs 非常好用,简化了大量的复杂配置,可以上手即用。可以直接打开nextjs官网来安装使用。
npx create-next-app@latest
安装的时候不建议使用 typescript。这是因为 typescript 相对复杂,容易提高学习成本。tailwind 非常好用。要选上。src/ folder 可以不用。eslint 选上,能解决不少问题。
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
What import alias would you like configured? @/*
开干

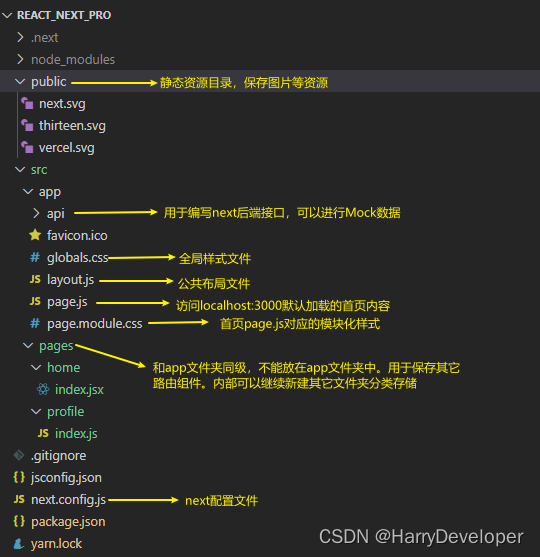
我们能看到 app 下面有一个 layout.js,可以理解成 django 全栈开发中的 base.html。这个在 django 中比较常见。
在 nextjs 中,为了开发样式,一般使用 tailwind css。tailwind css 是一个通过 class 编写 style 的框架。学习 tailwind,直接从core concept开始看就行了。
那么 react 怎么用呢?
在搭建 UI 框架阶段,实际上用到 react 的功能不多。这个时候,想要充分借助 react 的便利性,最重要的是掌握 component 这个概念。简单来说,就是能够自己创建 html tag,并且将 function 和 tag 映射起来。
创建一个 html tag
function Hello() {
return (<p>hello, world</p>);
}
这样就创建好了一个 <Hello> tag。在后续中可以使用这个 tag 了。
例如,我们在 page.js 下面使用
function Home() {
return (
<div>
<Hello/>
</div>
)
}
这样 Hello 就被渲染出来了。 除此之外,还有一个难点就是,组件之间怎么传递参数。
function Hello(props) {
const name = props.name;
return (
<p>hello, {name}</p>;
)
}
通过 props 就可以传递参数了。
结语
基本上,掌握以上两个技能就可以开始基于 react 开发前端应用了。 其他的内容直接从 react、nextjs、tailwind 文档中学习即可,遇到不清楚的内容直接查询。
欢迎将不清楚的问题留言,我会根据留言的内容改进本文。